Ausgangslage
Als Startpunkt dient eine leere Webseite auf einem SharePoint 2013-Server.
Liste anlegen
Zuerst lege ich die Liste Departments (Abteilungen) an:
Nachschlagespalte ergänzen
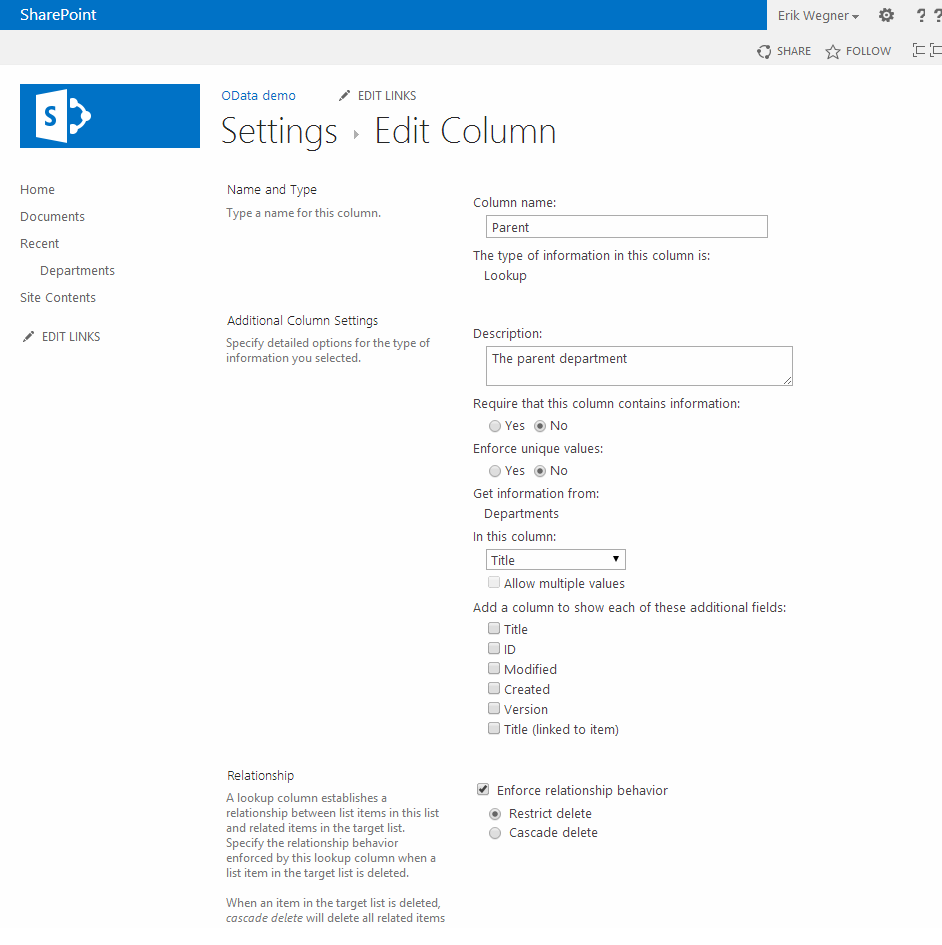
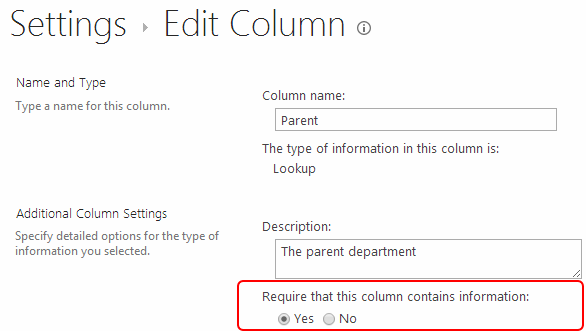
In der Liste ergänze ich die Spalte "Parent", um damit die Eltern-Kind-Beziehung (Hierarchie) zwischen den Abteilungen eingeben zu können:
Werte eingeben
Nachdem das erste Element (die Spitze der Pyramide) eingeben ist, stelle ich die Spalte Parent um, sodass die Eingabe eines Wertes erforderlich ist.

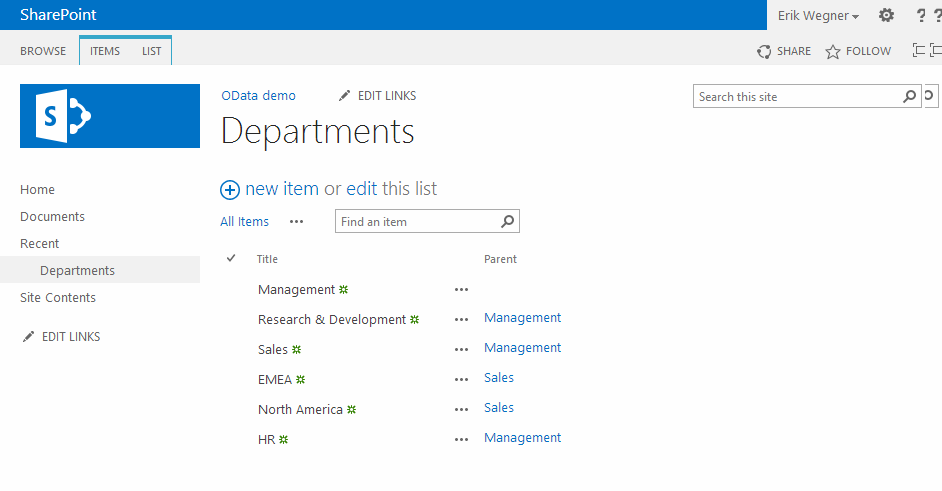
Gefüllt kann die Liste so aussehen:
Bibliotheken bereitstellen
Die Anwendung wird wieder die üblichen JavaScript-Bibliotheken nutzen:
- jQuery (oder Zepto 1.1.3)
- Underscore 1.5.2
- Backbone 1.0.0
- Backbone.SharePoint.OData in der Fassung von vadimi (das Original von lstak ist nicht für Backbone 1.0.0 angepasst)
Wikiseite anlegen
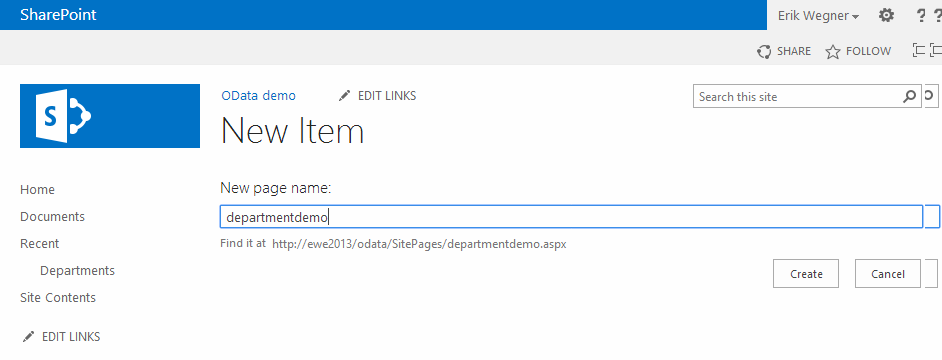
Zur Einbettung der Anwendung lege ich eine neue Seite in der Wikibiliothek SitePages an:
Bibliotheken laden
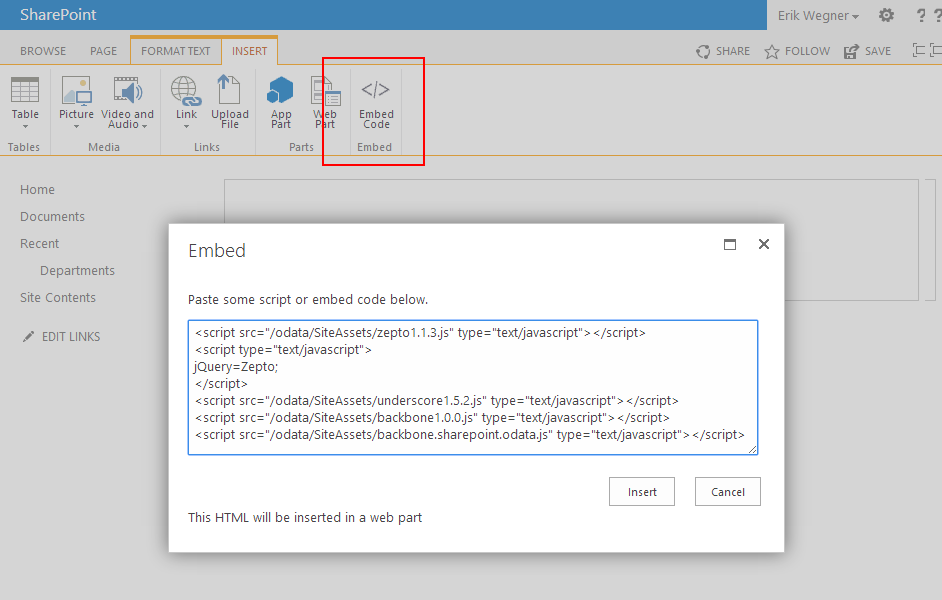
Auf der Seite wird nun ein WebPart platziert, der den Lade-Code aufnimmt:
<script src="https://ewus.de/odata/SiteAssets/zepto1.1.3.js" type="text/javascript"></script>
<script type="text/javascript">
jQuery=Zepto;
</script>
<script src="https://ewus.de/odata/SiteAssets/underscore1.5.2.js" type="text/javascript"></script>
<script src="https://ewus.de/odata/SiteAssets/backbone1.0.0.js" type="text/javascript"></script>
<script src="https://ewus.de/odata/SiteAssets/backbone.sharepoint.odata.js" type="text/javascript"></script>
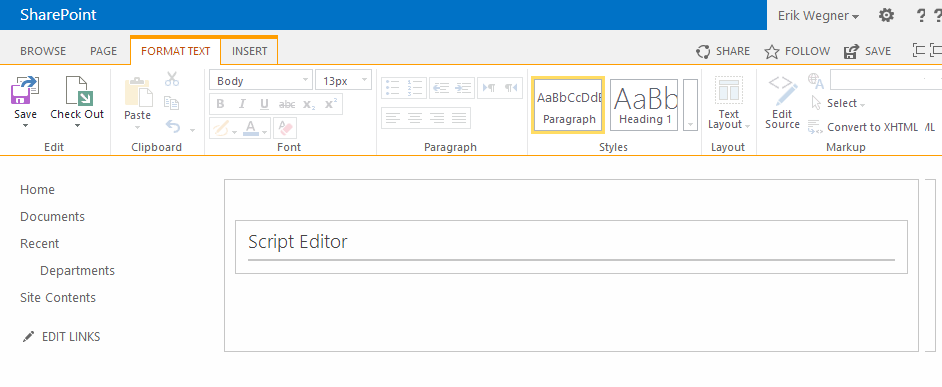
Damit sieht die Seite nun so aus: