Das Model bei Backbone ist in der einfachsten Betrachtung ein Container für Daten. Dieser Container wird noch um Logik ergänzt. Beispielsweise kann aus dem Geburtstag das aktuelle Alter berechnet werden. Beim Setzen von Daten können Gültigkeitsprüfungen ausgeführt werden.
Der große Vorteil liegt darin, dass das Model Eigenschaften (d. h. seine Daten) ändern kann und dabei Events erzeugt. Jede Collection und jeder View kann sich über die Änderungen informieren lassen.
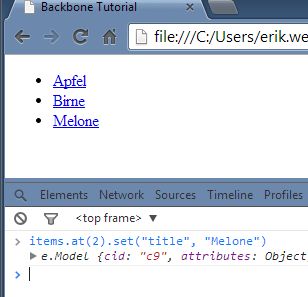
In diesem Beispiel soll der View des Eintrags automatisch widerspiegeln, wenn sich der Titel des Eintrags ändert.
var ItemView = Backbone.View.extend({
tagName: "li",
className: "backboneitem",
template: _.template('<a href=' + '"show?ID=<%= id %>"><%= title %></a>'),
initialize: function(options) {
if (options.data) {
this.data = options.data;
this.listenTo(this.data, "remove", this.remove);
this.listenTo(this.data, "change:title", this.render);
}
},
render: function() {
this.$el.html(this.template(this.data.toJSON()));
return this;
}
});Damit die Ereignisse auch produziert werden, müssen die Eigenschaften des Models mit der Methode set aktualisiert werden.
items.at(2).set("title", "Melone");
Der Zustand ist in der angehängten Datei file0600.html festgehalten.