In vereinfachter Darstellung lässt sich sagen, dass ein View dazu dient, die Informationen auf den Bildschirm zu bringen. Im ersten Beispiel möchte ich eine Auflistung erstellen. Dazu erstelle ich zuerst ein paar Daten zum Arbeiten:
var d = [];
d.push( { id: 17, title: 'Apfel'} );
d.push( { id: 23, title: 'Birne'} );
d.push( { id: 42, title: 'Orange'} );Es ist leicht und sinnvoll, sowohl für jeden Eintrag als auch für die Liste (in der Variablen d) einen View zu erstellen.
Der View für das Array wird zuerst erstellt.
var MasterView = Backbone.View.extend({
tagName: "ul",
className: "masterview"
});
var masterview = new MasterView();
Das Objekt masterview hat sich nun bereits initialisiert. In der Eigenschaft masterview.$el befindet sich ein jQuery-Objekt, das im Speicher existiert, jedoch noch nicht im DOM-Baum des Browsers eingehängt ist. Dies erledigt der folgende Befehl:
jQuery('body').append(masterview.$el);Der Browser-Inspektor zeigt nun an, dass das Element erzeugt ist:

Der Zustand ist in der angehängten Datei file0200.html festgehalten.
In der gleichen Art erstelle ich einen View für ein Element der Liste:
var ItemView = Backbone.View.extend({
tagName: "li",
className: "backboneitem",
template: _.template('<a href' + '="show?' + 'ID=<%= id %>"><%= title %></a>'),
initialize: function(options) {
if (options.data) {
this.data = options.data;
}
},
render: function() {
this.$el.html(this.template(this.data));
return this;
}
});Die Instanziierung der eigentlichen Objekte erfolgt nun in einer Schleife. Dazu nutze ich die Funktionen aus der bereits geladenen Underscore.js-Bibliothek.
_.each(d, function(element, index, list) {
var itemview = new ItemView({ data: element });
masterview.$el.append(itemview.render().el);
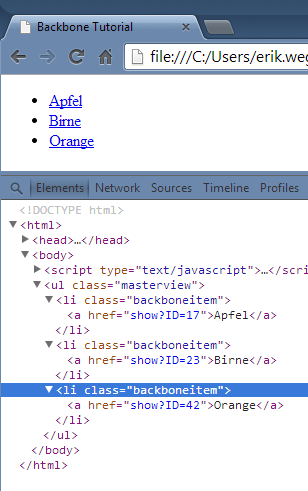
});Auf dem Bildschirm erscheint bereits die Liste von Hyperlinks, im DOM sind die Elemente zu sehen:

Der Zustand ist in der angehängten Datei file0300.html festgehalten.